Circular Pattern2: Using C and graphics
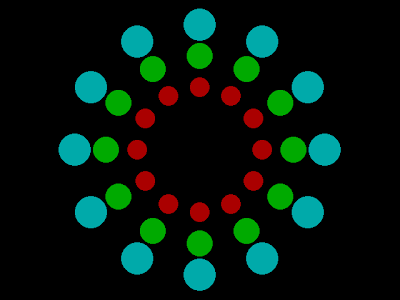
Hey guys, today I am going to post very simple yet beautiful graphics program written in c. This program is derived from previous program that I have posted to draw circular pattern, you can say its the alternate form. Here's the screen shot of the output.
This pattern revolves in 360 degree, which is similar to buffering circle you may find in youtube or other video streamer. In next post I will be writting how to design simple graphics program for buffering circle. Without further delay let us see the program..
/*
Programmer: Ashok Kumar Shrestha (ak007)
Program Details: Generates Circular pattern2
*/
#include<graphics.h>
#include<conio.h>
#include<dos.h>
main()
{
int gd = DETECT, gm, x, y, color, angle = 0;
struct arccoordstype a, b;
initgraph(&gd, &gm, "..\\BGI");
delay(200);
while(!kbhit())
{
setcolor(BLACK);
arc(getmaxx()/2,getmaxy()/2,angle,angle+2,100);
setcolor(RED);
getarccoords(&a);
setfillstyle(SOLID_FILL,4);
circle(a.xstart,a.ystart,15);
floodfill(a.xstart,a.ystart,4);
setcolor(BLACK);
arc(getmaxx()/2,getmaxy()/2,angle,angle+2,150);
getarccoords(&a);
setcolor(GREEN);
setfillstyle(SOLID_FILL,2);
circle(a.xstart,a.ystart,20);
floodfill(a.xstart,a.ystart,2);
setcolor(BLACK);
arc(getmaxx()/2,getmaxy()/2,angle,angle+2,200);
getarccoords(&a);
setcolor(CYAN);
setfillstyle(SOLID_FILL,3);
circle(a.xstart,a.ystart,25);
floodfill(a.xstart,a.ystart,3);
angle = angle+30;
delay(100);
if(angle==360)
{
cleardevice();
angle=0;
}
}
getch();
closegraph();
return 0;
}
//End of the program
This pattern revolves in 360 degree, which is similar to buffering circle you may find in youtube or other video streamer. In next post I will be writting how to design simple graphics program for buffering circle. Without further delay let us see the program..
/*
Programmer: Ashok Kumar Shrestha (ak007)
Program Details: Generates Circular pattern2
*/
#include<graphics.h>
#include<conio.h>
#include<dos.h>
main()
{
int gd = DETECT, gm, x, y, color, angle = 0;
struct arccoordstype a, b;
initgraph(&gd, &gm, "..\\BGI");
delay(200);
while(!kbhit())
{
setcolor(BLACK);
arc(getmaxx()/2,getmaxy()/2,angle,angle+2,100);
setcolor(RED);
getarccoords(&a);
setfillstyle(SOLID_FILL,4);
circle(a.xstart,a.ystart,15);
floodfill(a.xstart,a.ystart,4);
setcolor(BLACK);
arc(getmaxx()/2,getmaxy()/2,angle,angle+2,150);
getarccoords(&a);
setcolor(GREEN);
setfillstyle(SOLID_FILL,2);
circle(a.xstart,a.ystart,20);
floodfill(a.xstart,a.ystart,2);
setcolor(BLACK);
arc(getmaxx()/2,getmaxy()/2,angle,angle+2,200);
getarccoords(&a);
setcolor(CYAN);
setfillstyle(SOLID_FILL,3);
circle(a.xstart,a.ystart,25);
floodfill(a.xstart,a.ystart,3);
angle = angle+30;
delay(100);
if(angle==360)
{
cleardevice();
angle=0;
}
}
getch();
closegraph();
return 0;
}
//End of the program



Comments
Post a Comment